일러스트레이터로 한 개의 그림을 그린 후 포토샵을 이용해 GIF를 생성하는 방법을 알려드릴게요~ 이 방법은 B급 이모티콘이나 일러스트 초보인 제작자들이 사용하기 편리한 방법입니다!
앞 선 포스팅의 내용을 기반으로 진행되니 참고하시면 될 것 같습니다 : )
목차
1. 일러스트/포토샵 단축키
2. 기존에 사용하던 둥근 사각형이나 툴바의 일부 항목이 없어진 경우
3. 정렬이 안 되는 경우
4. 하나의 그림으로 gif 만드는 방법
일러스트에서 필요한 단축키
그룹화 : ctrl + g
그룹 해제 : ctrl + shift + g → Pathfinder - Divide로 개체 선택해서 색 입힐 수 있음
잠금 : ctrl +2
잠금해제 : ctrl + alt + 2
글자 문자화 : ctrl + shift + o
포토샵에서 필요한 단축키
ctrl + r : 격자 확인
ctrl + j : 해당 layer 복사
ctrl + t : 개체 회전
ctrl + shift + alt + s : 저장
■ 기존에 사용하던 둥근 사각형이나 툴바의 일부 항목이 없어진 경우 : Illustrator 우측 상단 - Essentials Classic 인지 확인

■ 정렬이 안 되는 경우 : Align To - Artboard로 변경

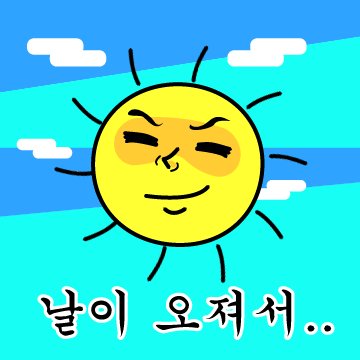
■ 아래와 같이 하나의 그림으로 gif 만드는 방법

1. 위 그림에서 총 4개의 그룹화 진행
1) 배경 + 구름 그룹화
2) 해 얼굴 모양만 그룹화
3) 선만 그룹화
4) 글자만 그룹화
2. Window - Asset Export 클릭
3. 드래그해서 옮기고
4. 전체 시프트 해서 PNG로 Export - 저장

▼ 여기서부터 포토샵으로
5. 포토샵 켜서 PNG 파일 모두 겹쳐서 열기
6. 화살표 커서를 누른 후 Auto-Selectect 켜서 위치 조정하기
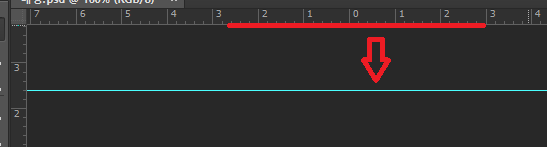
ctrl + r : 격자 확인
자 : 격자 부분 드래그하면 자를 꺼낼 수 있음 / 제거 : View - Clear Guide


7. Window- Timeline - 중앙 하단에 Create Frame Animation 클릭
8. ctrl + j : 해당 layer 복사 → 변화를 주고 싶은 부분을 변경할 것
ctrl + t : 각도를 틀 수 있음
9. 이상태로 눈 모양 키고 꺼가며 새 frame 생성해서 만들기

10. ctrl + shift + alt + s : gif로 저장

위 효과들로 아래와 같이 움직이는 효과를 줄 수 있음

'이모티콘 제작' 카테고리의 다른 글
| 일러스트로 이모티콘 만들기 기본 기능 : Effect , Live Paint Bucket 사용법, Puppet Wrap Tool로 GIF만들기 (0) | 2022.01.19 |
|---|---|
| 일러스트로 이모티콘 제작 기본 기능 : 나만의 폰트와 패턴 만들기 (0) | 2022.01.17 |
| 일러스트로 이모티콘 만들기 : Puppet Warp Tool과 포토샵으로 GIF 생성하는 방법 (0) | 2022.01.12 |
| 일러스트로 이모티콘 만들기 필수 기능 : 오브젝트 합치기와 나누기, 글자 이미지화 방법 등 (0) | 2022.01.11 |
| 일러스트로 이모티콘 만들기 : 기본 단축키 및 Clipping mask와 Scale tool 사용법 (0) | 2022.01.10 |



